- The Hotspot object lets you set up a transparent, interactive area on a page. In effect, it functions as a transparent Push Button. Use the Hotspot button to draw Hotspot objects. The button appears as follows:

- Although Hotspot objects are not visible at runtime, they appear as horizontally lined rectangles within the Page Layout Editor.

- Also, you can use the object's Feedback property to provide visual information that indicates the object's size and position. For example, setting the Feedback property to Outline causes an outline to appear around the border of the object when the user moves the cursor over it.
- A user can interact with a Hotspot object in several ways.
- You can set up the Hotspot's To Do List so that one or more types of interactions cause an event. For example the user can trigger an event by clicking, double-clicking or moving the cursor on or off of the object.
- The object itself can generate an event when it is first created.
- The Hotspot object can have one or more of its properties or methods set when another object is affected. For example, the user can click on a Push Button to change the Enabled property of the Hotspot object to False.
For more information on available events, see the section entitled "Hotspots Object Methods, Properties and Events."
- Although the Hotspot object is never visible at run time, like many other objects, the Hotspot object has a Visible property. Remember that for Button objects, not only does the Visible property remove an object from view, but it also makes it so the user cannot click on it. The Visible property for the Hotspot object is best thought of as controlling whether or not the Hotspot is visible to the mouse. If it's not visible to the mouse, then the user can't click on it.
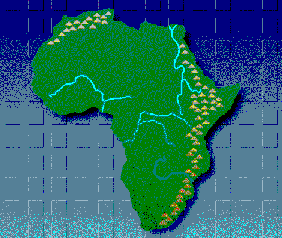
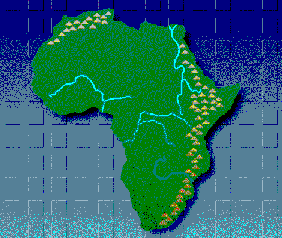
- This lesson uses a Graphic object, two Text objects and two Hotspots. The Graphic object displays a graphic of Africa with two horizontal lines through it (one represents the Equator and one represents the Tropic of Cancer). Each horizontal line has a Hotspot over it. When the user places the cursor on Hotspot1, which is over the Equator, a Text object (previously not visible) displays the text "Equator." When the user moves the cursor off of Hotspot1, the Text object becomes invisible again. Similarly, when the user places the cursor on the other Hotspot, a Text object displays the text "Tropic of Cancer."
- Note: A completed version of this lesson, called lesn_12, is located in the \Jamba\lessons directory.
- Start a new project and open the StartPage.
- Draw a Graphic object called Graphic1.
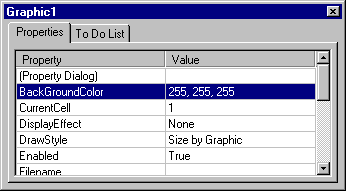
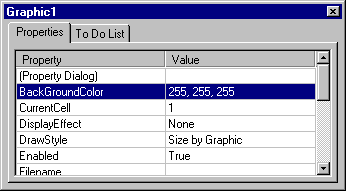
- Right-click on the Graphic object and select Properties from the popup menu.

- Use the Properties tab to set the file you want to display.
- Click in the Value field for the Filename property.
- Use the Open dialog box to search for Jamba\lessons\Graphics\africa.gif.
- Click on Open to load the graphic into the object.

- Next, you'll draw a Hotspot object over the topmost dotted line in the graphic.
- Draw a Hotspot object (called Hotspot1) that encompasses the top dotted line.
- Now draw the Text object that will display the label for the Tropic of Cancer.
- Draw a Text object (called Text1) above the top dotted line that represents the Tropic of Cancer.
- Click on Text1.
- Click in the Value field for Text1's Text property.
- The Text Properties dialog box appears.

- Type Tropic of Cancer in the Text to display area and click on OK.
- The Text object appears similar to the following:

- Resize the object so that it fits more precisely around the text.
- Now you'll set Text1's Visible property to False so that initially, the object is not seen.
- Set Text1's Visible property to False.
- Note that the object is still visible in the Page Layout Editor so that you can manipulate it if necessary. Because Text2 will be very similar to Text1, you will now create Text2 by making a copy of Text1.
- Right click on Text1 and choose Copy from the popup menu.
- This copies Text1 to the Clipboard.
- Right click anywhere on the page and choose Paste from the popup menu.
- A new Text object called Text2 is pasted directly on top of Text1.
- Drag Text2 so that it is below the lower dotted line that represents the Equator.
- Set Text2's Text property to Equator.
- Note that Text2's Visible property is already set to False because this setting was copied from Text1. Next, you'll finish setting up Hotspot1 so that it shows and hides Text1 as planned.
- First you will set up the object's To Do List so that as soon an Enter event occurs (that is, as soon as the user moves the cursor over the Hotspot), Text1's Visible property is reset to True.
- Click on the To Do List tab.
- Change the event to Enter.

- Click on the New To Do Item button.
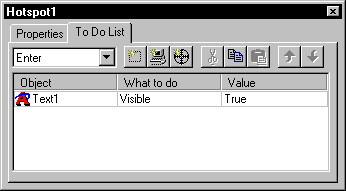
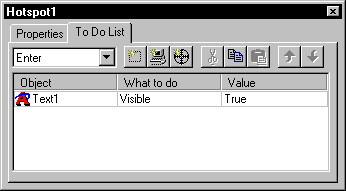
- Choose Text1 from the Object drop-down list.
- Set the What To Do field for Text1 to Visible.
- Set the Value to True.

- Whenever an Enter event occurs on the Hotspot, Text1 will appear. Now you'll set up the Leave event so that Text1 disappears again when the cursor moves off of Hotspot1.
- Change the event to Leave.

- Click on the New To Do Item button.
- Choose Text1 from the Object drop-down list.
- Set the What To Do field for Text1 to Visible.
- Set the Value to False.
- Whenever a Leave event occurs on the Hotspot, Text1 will disappear. Hotspot1 is complete so you'll make a copy of it called Hotspot2.
- Right click on Hotspot1 and choose Copy from the popup menu.
- Right click anywhere on the page and choose Paste from the popup menu.
- A new Hotspot object called Hotspot2 is pasted directly on top of Hotspot1.
- Drag Hotspot2 so that its on top of the lower dotted line that represents the Equator.
- Right now, the Enter and Leave events are set up so that Hotspot2 (like Hotspot1) shows and hides Text1. You'll make two minor changes so that Hotspot2 changes Text2 instead.
- Click on the To Do List tab and select the Enter event.
- The Enter event To Do List contains an item identical to the To Do List for Hotspot1. It sets Text1 to be visible. You need to change this so that Hotspot2 sets Text2 to be visible instead.
- In the Object field, change Text1 to Text2.
- Now do the same for the Leave event for Hotspot2.
- Select the Leave event.
- In the Object field, change Text1 to Text2.
- The application is complete.